Storage
Juno Storage is for files — like images or other user-generated content.
It provides a simple way to upload, serve, and delete files, with support for multiple encodings and custom headers.
For structured data, use the Datastore instead.

How does it work?
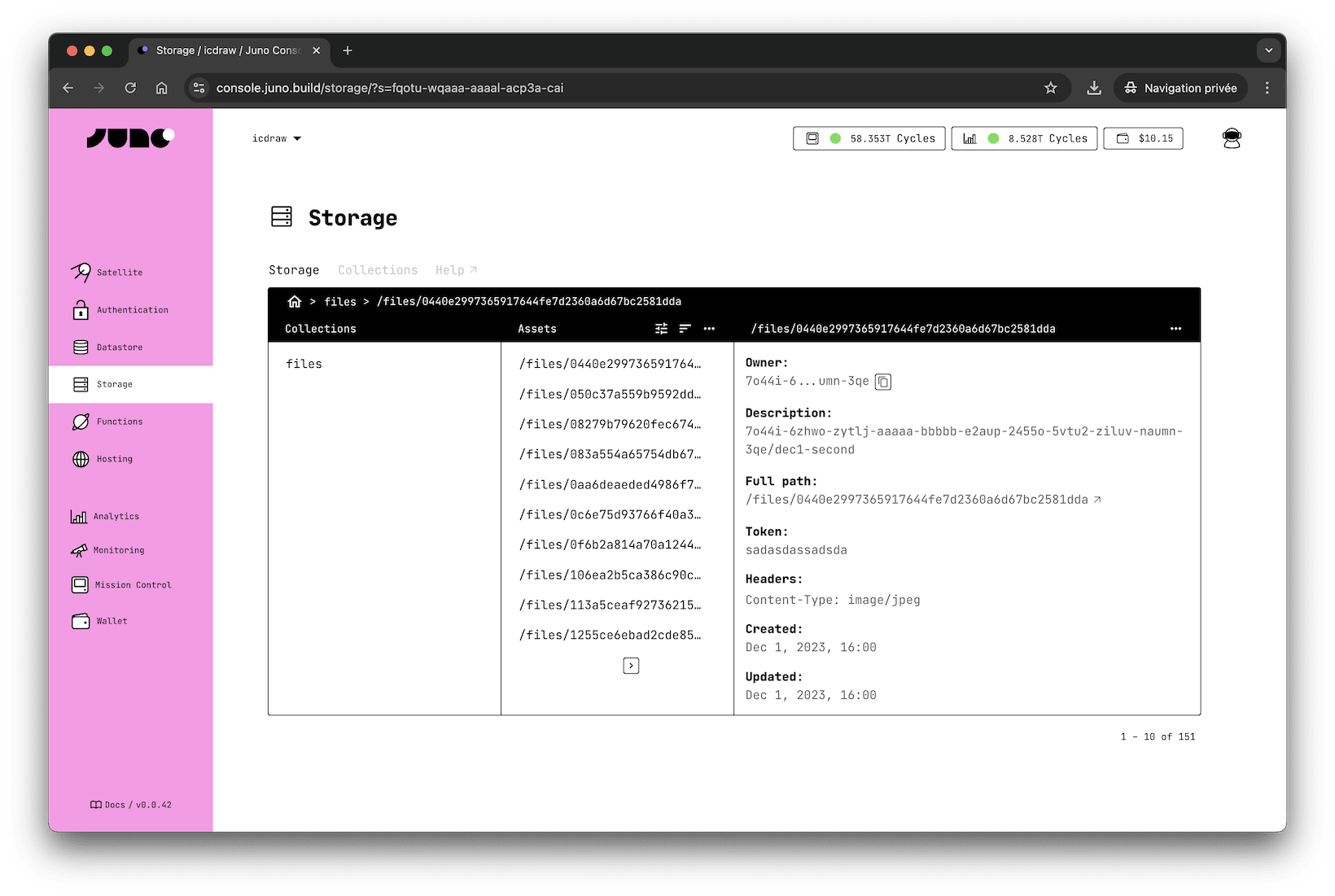
Each satellite you create includes a "Storage" provider, which can store assets (images, documents, etc.) that are automatically made available on the internet.
Assets are stored in collections, and you can create as many as you need.
Each asset within a collection is identified by a path -- e.g. /images/a-user-image.jpg -- unique within all collections.
Those assets hold the data you want to persist on chain, along with metadata (the "owner" or creator of the asset).
Unless you use the optional token parameter to persist an asset in your Satellite and make its URL difficult to guess, any asset stored in Juno Storage will be publicly available on the internet.
Limitation
Each Satellite has specific memory limits. For detailed information, please refer to the related documentation page.
There is no specific limit on the size of assets (files) that can be uploaded to Juno, unless you choose to set an optional rule to restrict it.
Configuration
The Storage system offers various configuration options to fine-tune its behavior, including HTTP headers, redirects, and iFrame support. These settings help optimize how stored files are accessed and delivered.
If you're configuring the hosting behavior of your site, start by checking out the Hosting Configuration section, as Storage is an integral part of the hosting system.
For a complete list of available Storage options, refer to the configuration section.
Datastore vs Storage
Juno gives you two ways to persist data. Both follow a collections-based architecture, but they serve different purposes and behave differently in practice.
| Feature | Datastore (Structured) | Storage (Files) |
|---|---|---|
| Use case | App state, user profiles, config | Images, files, generated user content |
| Data format | JSON-like documents | Binary files |
| Identifier | key (string you define) | fullPath (auto or custom) |
| Accessible via web URL | No | Yes |
| Size limit | Max 2 MB per document | Chunked; limited by available Satellite space |
key vs fullPath
Both Datastore and Storage use a unique identifier per item — but they refer to different things and are used differently.
-
Datastore →
key:- A unique string you assign to each document within a collection.
- Used to retrieve, update, or delete a specific document.
- Commonly a UUID (e.g.
crypto.randomUUID()), a nanoid, or any meaningful string like a slug or user ID. - Example:
bafkb4by...,user:42, orconfig/theme.
-
Storage →
fullPath:- The full path of an asset used to build a valid web URL.
- It's automatically generated from the uploaded filename unless explicitly set.
- The
fullPathmust include the collection name (except for your app's frontend assets like HTML, JS, etc.). - Used to serve, list, or delete files.
- Example:
/images/logo.png(collection:images) or/avatars/user42/profile.jpg(collection:avatars).